Khi dùng website mẫu BeTheme quý khách có thể thêm các nút tiện ích trên website nằm bên hông để thuận tiện cho khách hàng thao tác.
Sau đây là cách thêm các nút tiện ích cho website dùng mẫu Betheme.
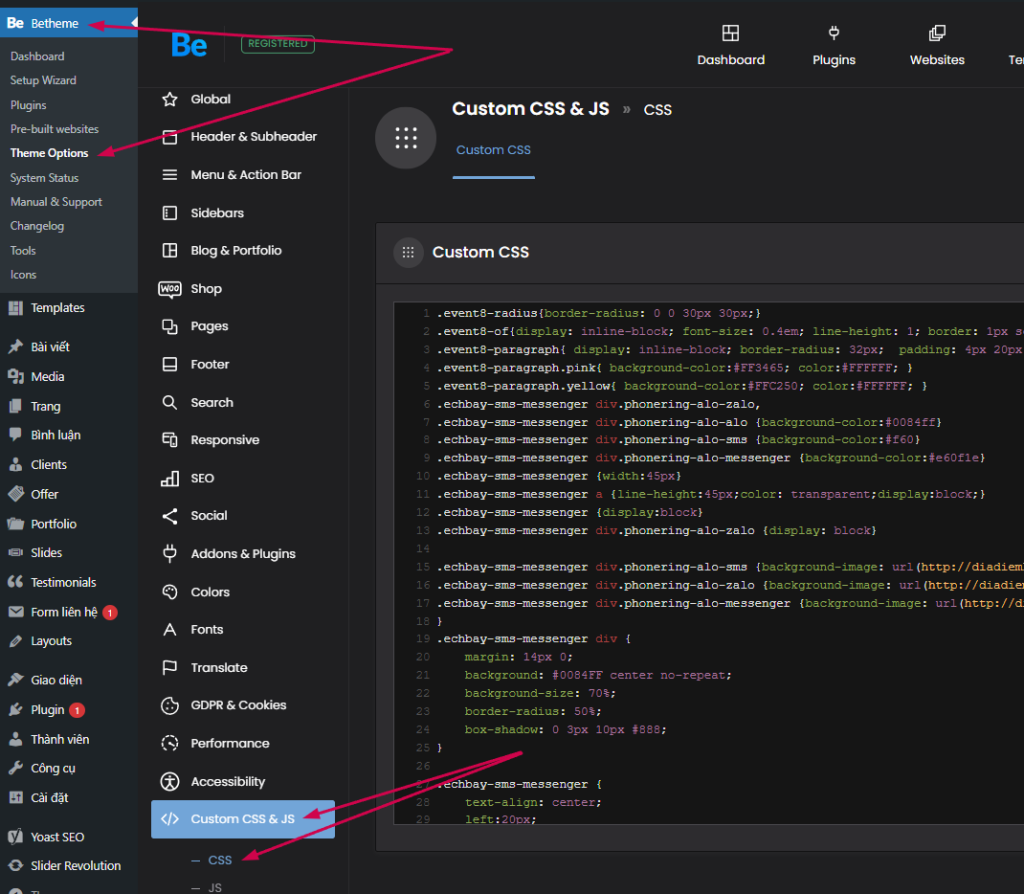
Bước 1: Đăng nhập admin, chọn menu Betheme rồi chọn Theme options. Sau đó chọn Custom CSS & JS, rồi chọn CSS. Như hình minh họa bên dưới.

Ở khung hiện ra bên phải, copy đoạn code CSS cho nút tiện ích phía bên dưới. Sau đó bấm Save Changes
.event8-radius{border-radius: 0 0 30px 30px;}
.event8-of{display: inline-block; font-size: 0.4em; line-height: 1; border: 1px solid #ffffff20; border-radius: 8px; padding: 0.4em 0.4em; top: -0.5em; position: relative; }
.event8-paragraph{ display: inline-block; border-radius: 32px; padding: 4px 20px; background-color:#8EF9F3; color:#300843; }
.event8-paragraph.pink{ background-color:#FF3465; color:#FFFFFF; }
.event8-paragraph.yellow{ background-color:#FFC250; color:#FFFFFF; }
.echbay-sms-messenger div.phonering-alo-zalo,
.echbay-sms-messenger div.phonering-alo-alo {background-color:#0084ff}
.echbay-sms-messenger div.phonering-alo-sms {background-color:#f60}
.echbay-sms-messenger div.phonering-alo-messenger {background-color:#e60f1e}
.echbay-sms-messenger {width:45px}
.echbay-sms-messenger a {line-height:45px;color: transparent;display:block;}
.echbay-sms-messenger {display:block}
.echbay-sms-messenger div.phonering-alo-zalo {display: block}.echbay-sms-messenger div.phonering-alo-sms {background-image: url(http://diadiemkaraoke.com/wp-content/uploads/2021/11/call.png);}
.echbay-sms-messenger div.phonering-alo-zalo {background-image: url(http://diadiemkaraoke.com/wp-content/uploads/2021/11/zalo.png);}
.echbay-sms-messenger div.phonering-alo-messenger {background-image: url(http://diadiemkaraoke.com/wp-content/uploads/2021/11/messenger.png);background-color: #e60f1e;
}
.echbay-sms-messenger div {
margin: 14px 0;
background: #0084FF center no-repeat;
background-size: 70%;
border-radius: 50%;
box-shadow: 0 3px 10px #888;}.echbay-sms-messenger {
text-align: center;
left:20px;
position: fixed;
bottom: 130px;
z-index: 999;}
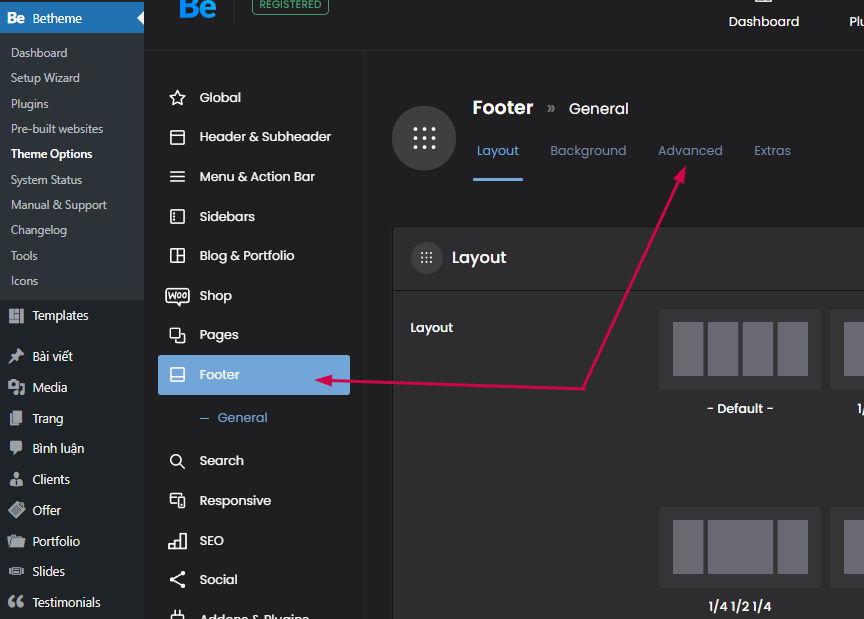
Bước 2A: Chọn menu Footer rồi chọn Advance như hình bên dưới.

Trong ô nội dung Call to action, copy và paste đoạn code bên dưới vào.
<div class="echbay-sms-messenger style-for-position-br"> <div class="phonering-alo-zalo"><a class="echbay-phonering-zalo-event" href="https://zalo.me/0827301234" target="_blank" rel="nofollow noopener"> </a></div> <div class="phonering-alo-messenger"><a class="echbay-phonering-messenger-event" href="https://www.messenger.com/t/61571136415676" target="_blank" rel="nofollow noopener"> </a></div> <div class="phonering-alo-sms"><a class="echbay-phonering-sms-event" href="tel:0827301234" rel="nofollow"> </a></div> </div>
LƯU Ý: thay mục màu đỏ bằng số điện thoại và mã ID Fanpage/Facebook của quý khách.
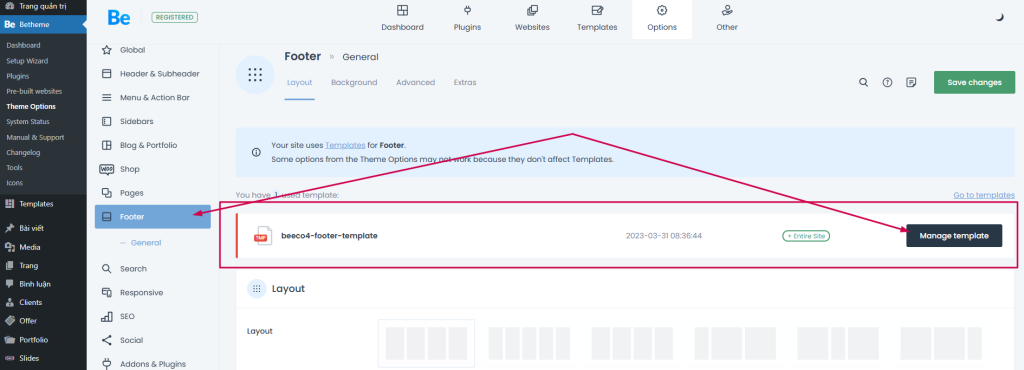
Bước 2B: Nếu phiên bản hiện tại của quý khách không copy được vào mục Call to action nghĩa là đang được quản lý Footer riêng.
Vui lòng thực hiện theo hướng dẫn bên dưới. Hãy bấm vào nút Manage template hiện ra ở khung bên trên.

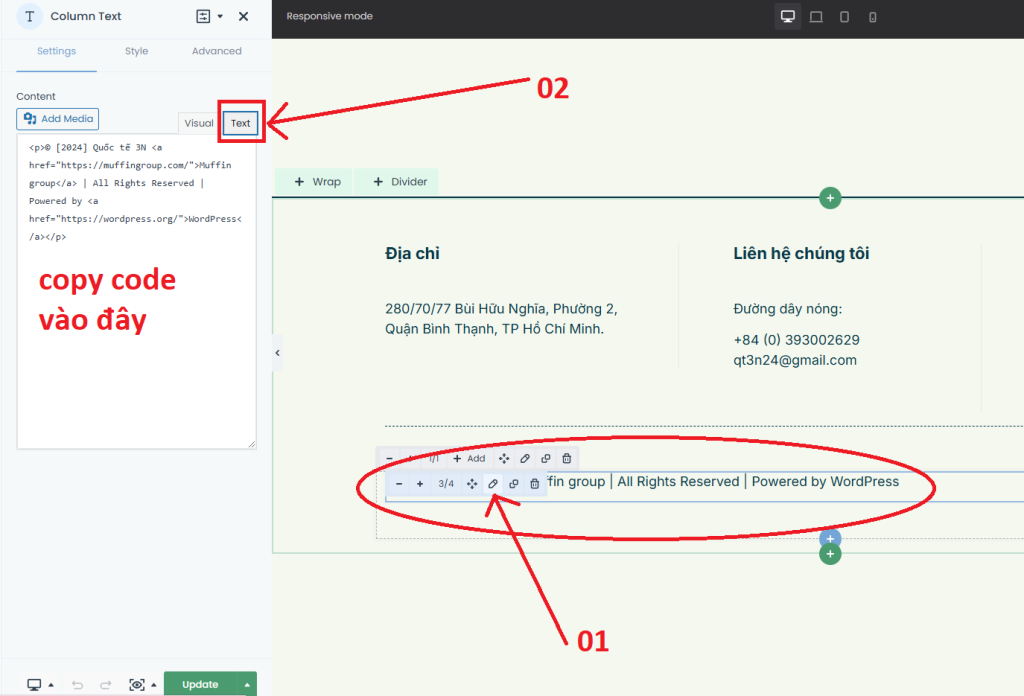
Sau đó bấm vào tùy chọn Edit ở dòng mô tả dưới Footer, rồi chọn vào ô Text như hình minh họa bên dưới. Sau đó copy đoạn code dán vào.

Đoạn code:
<div class=”echbay-sms-messenger style-for-position-br”>
<div class=”phonering-alo-zalo”><a class=”echbay-phonering-zalo-event” href=”https://zalo.me/0827301234” target=”_blank” rel=”nofollow noopener”> </a></div>
<div class=”phonering-alo-messenger”><a class=”echbay-phonering-messenger-event” href=”https://www.messenger.com/t/61571136415676” target=”_blank” rel=”nofollow noopener”> </a></div>
<div class=”phonering-alo-sms”><a class=”echbay-phonering-sms-event” href=”tel:0827301234” rel=”nofollow”> </a></div>
</div>
LƯU Ý: thay mục màu đỏ bằng số điện thoại và mã ID Fanpage/Facebook của quý khách.
Quý khách cũng có thể thay thế các đường dẫn hình ảnh ở bước 1 bằng link trực tiếp trên website của mình
Kết quả cuối cùng được nút tiện ích trên website như sau.